Lo primero que he hecho es coger una imagen del oso y el madroño y trazarla, luego le quito con el buscatrazos la zona de abajo para que entre en el circulo delimitador del diseño.
Cuando lo termine lo copio y pego, lo giro 45º y lo vuelvo a copiar y lo vuelvo a girar otros 45º y asi por una ultima vez, luego los coloreo con los colores de la síntesis sustractiva del color, el ultimo Amarillo, el penúltimo Magenta, el segundo Cían y el primero Negro. Tambien pinte los frutos del arbol pero luego decidi quitarlo.
Para crear diferentes versiones, una igual pero con la opción de sobreimprimir, y otra con solo negro a 100, el siguiente a 80, el siguiente a 60...
jueves, 12 de diciembre de 2013
jueves, 21 de noviembre de 2013
Uso de sesgado (falsa cursiva), desplazamiento de linea base y composición de varias cajas.
El sesgado es una forma de crear una cursiva artificialmente, es solo como motivo de diseño ya que es mejor usar cursiva siempre antes que esto, pero hay tipografías que no tienen cursiva o la cursiva es distinta al la normal sesgada.
El desplazamiento de la linea base es una opción que nos permite mover hacia arriba o abajo la linea base de un texto, se utiliza sobre todo en diseño ya que de hacerlo para textos de forma habitual hace que sea un lio trabajar desplazando lineas bases.
El uso de varias cajas suele usarse también en diseño pues las cajas y contenidos de adelante suelen tapar u ocultar las de detrás, pero en cosas sencillas no tiene por que ser un problema pero si algo lo podemos poner en una misma caja lo hacemos.
El desplazamiento de la linea base es una opción que nos permite mover hacia arriba o abajo la linea base de un texto, se utiliza sobre todo en diseño ya que de hacerlo para textos de forma habitual hace que sea un lio trabajar desplazando lineas bases.
El uso de varias cajas suele usarse también en diseño pues las cajas y contenidos de adelante suelen tapar u ocultar las de detrás, pero en cosas sencillas no tiene por que ser un problema pero si algo lo podemos poner en una misma caja lo hacemos.
jueves, 14 de noviembre de 2013
Uso de Tipografías, Versalitas, Interlineados, Cajas Independientes y Formas/Vertices de caja.(Compaginación)
Las tipografías son grupos de caracteres con un mismo diseño, la mayoría tienen caracteres del alfabeto pero alguna ademas tienen otros caracteres que se supone se utilizan bastante, (@, $, €, y otros menos usados, se acceden a ellos mediante la ventana Pictogramas, otras tipografías solo tienen símbolos como caracteres, esas tipografías las llamamos Fuentes Pi, que necesita la ventana Pictogramas para usar los caracteres.
Las versalitas son un estilo del texto que tienen algunas tipografías que consiste en un texto en mayúsculas, pero del tamaño de las minúsculas, también se pueden crear mediante un botón que el programa lo hace solo.
El interlineado es la distancia entre 2 lineas base consecutivas y se varia o modifica en un botón de la paleta de herramientas, debajo del tamaño del cuerpo, siempre suele ser algún punto mayor que el tamaño, pero se suele jugar con el en las maquetaciones.
Las Cajas Independientes las utilizamos cando necesitamos texto sobre texto u otra variación para crear un diseño mas atractivo, quiere decir que parte del texto esta en una caja de texto, y otra parte en una caja distinta.
Las Formas y Vertices de Caja
jueves, 10 de octubre de 2013
01_Formas y Buscatrazos (ilustración vectorial)
Se crea una mesa de trabajo con 4 documentos en la misma mesa de trabajo de las mismas medidas, se pone la imagen de prohibido usar el móvil en mapa de bits en el primer documento, y mediante circulos, cuadrados y demas figuras geometricas y el buscatrazos para generar trazados compuestos, en el archivo de al lado hacemos lo mismo pero solo con tinta negra en vez de roja(para el prohibido) y negra (para el móvil), luego abajo hacemos lo mismo pero con la señal de prohibido comer ni beber, con las 2 tintas y luego solo de negro.
martes, 24 de septiembre de 2013
00A,00By00C(Compaginación)
Primero medimos el tamaño del documento y lo creamos en el programa, teniendo en cuenta el tamaño y otros valores, creamos una caja de texto de forma que encierre todo el texto que queramos meter en la misma caja, podemos hacerlas de 2 formas, arrastrando y creando la caja o clickeando sale una ventana donde meter el tamaño, teniendo en cuenta los espacios, y se pica todo el texto, luego se van poniendo el tamaño preciso a las letras, la tipografía correcta, con el estilo correcto si tiene, y usando tabulación y alineaciones, centrada, derecha e izquierda.
Se guarda el archivo, y se empieza con el siguiente, el ultimo de los tres, tiene versalitas, y un 30% del color negro, es un matiz de dicho color.
+12.00.39.png)
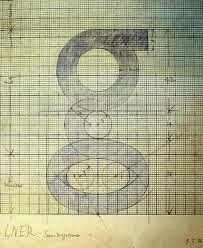
Por último vamos a medir una tipografía que no tiene ninguna mayúscula en el texto, se mide el tamaño en mm, y se crea una caja con la misma medida de alto que la letra, se va aumentando el tamaño de la letra hasta que coinciden y se borra la caja.
Eric Gill
Arthur Eric Rowton Gill conocido por Eric Gill, escultor y tipografo, mas conocido por sus aportaciones a la tipografía, empezo a estudiar en la escuela de Arte de Chichester, a la edad de 17 años, después estudio en Central School of Arts and Crafts en Londres, donde fue alumno del tipógrafo y calígrafo Edward Johnston.
En 1906 se casa con Ethel Moore; él y su familia se mudaron a una comunidad de artistas en Ditchling, Sussex.
En 1914 Gill conoce a Stanley Morrison, con quien colabora haciendo trabajos en la editorial Burns & Oates.
Entre 1913 y 1917 se dedica principalmente a la talla de las Estaciones del Viacrucis de la Catedral de Westminster, la obra que lo puso en primera fila de los escultores ingleses contemporáneos.
En 1931 Gill publica su libro Essay on Typography en el cual utiliza su propio tipo, Joanna. Aquí, Gill describe sus puntos de vista en tipografía y sobre el humanismo en plena era industrial.
Eric Gill fallece el 17 de noviembre de 1940 de cáncer en el pulmón; fue sepultado con una lápida diseñada por él mismo en la que especificaba que era grabador.
TIPOGRAFIAS CREADAS POR ERIC GILL:
- Gill Sans (series 231 - 1928)
- Perpetua y su cursiva, Felicity (1929)
- Solus (1929)
- Golden Cockerel Roman (1930)
- Joanna (Hague & Gill - 1930)
- Bunyan (1934)
CURIOSIDADES:
- Eric Gill también es conocido por su excelente trabajo en el diseño e ilustración de libros; uno de sus más notables trabajos fue en el libro The Four Gospels.
- A pesar de que a Eric Gill se le conoce como un hombre muy religioso, llevaba una vida no muy comprometida, incluso insana a causa de sus obsesiones sexuales.
- Una de las frases célebres de Eric Gill en cuanto a la Tipografía fue: “Las letras son cosas, no dibujos de cosas”.
BIBLIOGRAFIA: Wikipedia.org
Catalogo Tipografico
Lo primero que hacemos es abrir el catalogo tipográfico, eliminamos todas las colecciones predeterminadas, y creamos unas nuevas, pinchando en el símbolo + de abajo a la izquierda, Hacemos las siguientes colecciones: Egipcias, Escritura, Fantasia, Fuentes Pi, Góticas, No Latinas, Palo Seco y Romanas.
Vamos clasificando todas las tipografías en estas colecciones para usarlas de forma mas dinámica. Cuando hemos terminado creamos otras 4 colecciones mas que no tienen nada que ver con la anterior clasificación, se crean las siguientes colecciones: True Type, PostScript, Open Type - True Type y Open Type - PostScrip, y se vuelven a ordenar todas las tipografías en estas colecciones.
martes, 18 de junio de 2013
38_Motivo
Se guarda para evitar modificar el original,
se elige el fruto con la forma del motivo, y se hace una mascara de recorte y se pone un fondo blanco, se selecciona un cuadrado con el fruto en medio, y se crea como motivo,
Se selecciona la zona donde vamos a poner el motivo,
y por ultimo se aplica el motivo creado, en modo multiplicar, y guardamos.
37_Formatos
Abrimos el archivo y lo guardamos en JPEG, y volvemos al original,
esta vez lo guardamos en PNG, volvemos al original.
esta vez le damos a guardar para web y dispositivos, y lo guardamos como GIF, guardamos y volvemos al original,
vamos a modo color Indexado, y lo guardamos como TIF, volvemos al original,
pasamos la imagen a Escala de Grises, descartando información de color, y lo guardamos con TIF, volvemos al original,
se pasa la imagen a Mapa de Bits, y se guarda en TIF.
36_Filtro Extraer
Se guarda como documento nuevo para evitar modificar el original,
se utiliza el filtro extraer, se repasa el borde,
Luego se rellena el resto de la imagen que queremos,
Luego se hace lo mismo con las 2 imágenes restantes,
Pongo una capa blanca al final para que no se vea el fondo.
lunes, 17 de junio de 2013
35_Campaña
ANVERSO_Para crearlo empezamos con un A5, con sangre de 3 mm, colocamos de fondo las plantas ajustamos como necesitemos. Hacemos la selección del bote y se clona lo derramado del bote y se hace lo mismo con las pastillas; mascara y clonar. Creamos un cuadro blanco, con transparencia. Escribimos los textos, duplicamos los repetidos y le hacemos un desenfoque, ej Gaussiano.
REVERSO_Tamaño e imágenes igual que el anverso pero toda la imagen esta, la opacidad, a 25%
El texto es distinto,
Y ya esta terminado.
TOTEM_Creamos el documento del tamaño que nos piden,
Las imágenes son las mismas que en las anteriores,
Colocamos la imagen de las plantas, y como queda un espacio en blanco, se clon la hoja para taparlo
Escribimos los textos con sus efectos.
34_Ajuste Baja Acción
Ajustamos las imágenes a 10-80 y una vez ajustados todos por separado, creamos una acción que realice los siguientes pasos: Resolución imagen 72 ppp y pasarlas al modo Escala de grises, y que se guarde y se cierre, luego aplicamos la acción a todas las imágenes.
33_Tinta Plana
Lo que hay que hacer es seleccionar los monos de las 2 imágenes. Esa selección, transformarla en canal de tinta plana. Una vez que ya tenemos el canal creado, con la misma selección, esta vez, vamos borrando la selección de los demás canales.
Después guardamos el archivo como DCS 2.0 archivo múltiple con separaciones de color.
32_Montaje Nieve
Para empezar creamos el archivo a su medida en un archivo aparte ajustamos el color de las imágenes deseadas, una vez hecho el cambio de color del hombre y el tren, lo pasamos ya al documento final.
Colocamos las imágenes en su sitio y hacemos las mascaras necesarias para que quede bien hecho el montaje. Una vez tenemos las fotos colocadas, colocamos los textos y ya esta terminada.
31_Montaje Portada
Con el final de ejemplo de fondo, colocamos el mapa y el fondo se lo quitamos. Después colocamos el fondo 5 veces y en las 4 primeras ponemos en modo multiplicar. Colocamos las imágenes con sus diferentes recortes, orientación y posición, correcciones de color, etc. En una de ellas se selecciona el mapa y lo borramos de encima de la chica, colocamos las barras y ponemos los textos.
martes, 4 de junio de 2013
30_Ajuste de color_10–80
Es similar en todas las imágenes, lo que hay que hacer es quitar las dominantes, si hay,
y ajustar las luces a 10 y las sombras 80.
29_Ajuste de color
En las imágenes hay que hacer lo mismo en las 5,
lo primero duplicamos la capa y buscamos el punto mas claro y el mas oscuro
Con la capa de ajuste y niveles, teniendo los puntos, quitamos la dominante.
Luego en una capa de ajuste nueva, ajustamos al punto por ejemplo 10 - 80.
Suscribirse a:
Entradas (Atom)
+12.00.06.png)





+11.56.37.png)
+11.57.10.png)








































